Antes de nuestra primer entrada
En una publicación anterior vimos que al entrar a nuestra cuenta nos aparece un escritorio que tiene un menú.
Lo primero que tenemos que hacer para tener una idea de lo que hay en nuestro blog es ingresar desde ese menú a la sección llamada Visión General.
Allí encontrarás nuevamente ese menú pero más visible, como muestra la imagen. En este sector el escritorio se hace un poco más detallado y desde aquí vas a poder conocer el estado general de tu sitio web. Sólo recorre un poco con tu vista el contenido y seguimos adelante.
Creando el primer post
Un post es una publicación. Esta publicación puede contener imágenes, música, vídeos y, por supuesto, palabras. ¡Todo lo que quieras!
En el contexto específico de los blogs, post es sinónimo de ‘entrada’. Los posts son los artículos que vamos publicando en el cuerpo del blog, y que se ordenan de manera cronológica. Por lo general, cada post tienen un título, y un cuerpo del artículo donde se puede introducir texto, fotografía, código html, e incluso audio. (Wikipedia)
Antes de redactar nuestro primer post vamos a ver algunas características de estas publicaciones.
- Son cronológicas: se ubican "por orden de llegada" . Esto quiere decir que el último post que publicaste será el que se verá arriba en tu blog cuando alguien ingrese a él.
- Tienen una dirección web: cada post tiene una única dirección web, lo cual hace que tenga una ubicación dentro del mundo de Internet, que le facilita ser ubicado y ser leído de manera individual.
- Tienen un editor de texto: cuando creas un post, lo haces a través de un editor de texto que veremos más adelante completamente configurable.
Ahora sí... ¡arrancamos !
Primero nos vamos a ubicar en la Visión General del blog.
Desde allí vamos a la parte del menú Entradas y damos clic sobre el botón.
Verás que se abre una nueva ventana. Como no tienes nada publicado aún, en la parte principal no verás nada aún, sólo dirá que no hay nada publicado todavía.
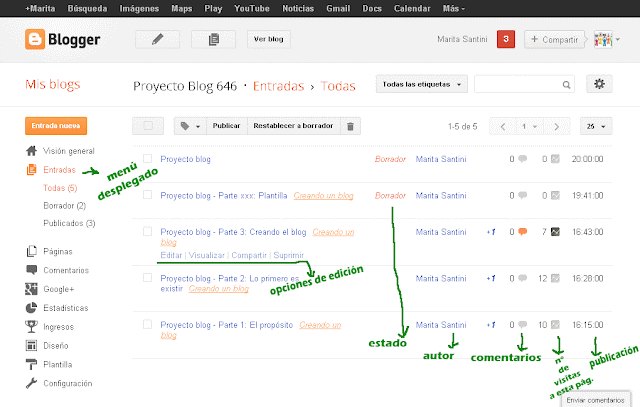
Pero en el sector del menú el botón se ha desplegado y ha dejado ver algunas opciones. Estas opciones son las que mostrarán el estado de tus entradas: si están publicadas o en borrador y al hacer clic sobre cada opción verás sólo las que has escogido.
Para ser más gráfica mira esta imagen donde yo ya tengo algunas entradas publicadas (Para ver en grande la imagen debes hacer clic sobre ella).
En la imagen se ven claramente lo que significa cada parte de esta sección. No necesita explicación, ya que es muy fácil para interpretar. Una vez que hayas visto la imagen por unos segundos ya puedes hacer clic por fin en el botón tan ansiado... Entrada nueva .
Al hacer clic en este botón aparece esta ventana, es el procesador de texto con los botones de edición. Es muy similar al procesador de texto de word.
- En primer lugar aparece la sección donde va el título de la entrada. Es necesario que cada entrada tenga un título para poder ubicarla con facilidad. En este caso vamos a redactar una bienvenida a los lectores, de modo que el título que le pondrás hará referencia a eso.
- Ahora escribe una bienvenida. Preséntate, escribe cosas de tu vida o de tu escuela, de dónde eres, qué te gusta hacer. Saluda a tus futuros lectores y diles algo agradable. No es necesario que redactes un texto demasiado largo, pero tampoco te quedes corto, y trata de que sea interesante. La buena redacción es una de las fórmulas para que todos quieran leerte.
Una vez que escribimos nuestra entrada, ya está lista para editarla. Editar quiere decir dar forma a lo que has escrito, adornarlo, darle prolijidad.
Para esto hay una barra de edición que mostraré en esta entrada (solamente una vez, así que deberás regresar a verla a medida que trabajemos)
Lo primero que encontramos son dos botones: Redactar y HTML.
HTML se refiere a un lenguaje en forma de código que se utiliza para algunas cosas, pero eso lo veremos más adelante.
Redactar es la manera normal de escribir, viendo las palabras tal como son. Nosotros para esta entrada que estamos escribiendo haremos clic en este botón.
Luego tenemos las flechas de deshacer (la primera) y rehacer (la segunda). Con estas flechas lo que se hace es deshacer la última acción realizada.
- Intenta deshacer y rehacer alguna acción que hayas hecho en tu entrada.
A continuación hay un sector con otros tres botones.
El primero es una F que significa fuente. La fuente hace referencia al tipo de letra utilizada.
- Escribe al final de tu entrada un saludo a modo de firma, como por ejemplo: "Hasta pronto", "Nos vemos en la próxima entrada", "Espero que vuelvas", etc.
- Ahora selecciona este mensaje con el cursor y haz clic en el botón de fuente, para que se desplieguen las opciones. Elige una para tu frase.
En el segundo botón hay dos letras T: una más grande y otra más pequeña, que representan tamaño.
- Selecciona el mensaje que trabajamos con la fuente y haz lo mismo, pero ahora con el botón de tamaño. Dale tamaño grande.
El último botón de este grupo no lo usaremos ahora, pero dice Normal, y se trata de un botón que da formato a los subtítulos que puedan encontrarse en las entradas. Como en este caso no le hemos dado ningún subtítulo o encabezado, por el momento no lo tocaremos.
El sector siguiente tiene cuatro botones que destacan texto
El primer botón es una B: es la inicial de Black (o negro en español). Significa que el texto seleccionado y editado con negrita resaltará más que el anterior, ya sea que esté escrito en negro o en cualquier otro color.
El siguiente es una I que indica que ese texto irá en cursiva, es decir, un poco inclinado a la derecha.
El otro botón es una U que está subrayada. Justamente eso es lo que indica.
Por último, un botón con las tres primeras letras del abecedario tachadas. En general, ese botón no lo usamos demasiado, así que por el momento no nos interesa para uso personal, pero justamente cumple la función detachar un texto, como este ejemplo.
- Realiza una prueba en tu entrada. Selecciona dos o tres palabras que sean muy importantes y aplícales negrita, cursiva y subrayado. Puedes aplicar más de un estilo a cada palabra si lo deseas. No usaremos el tachado.
El último sector que veremos en esta parte es el que tiene dos botones.
El primero es una A con una línea negra debajo. Este botón es el que usamos para dar un color al texto.
El segundo botón es la imagen de un marcador también con una línea debajo. Este botón lo usamos para pintar el fondo de un texto
- Elige alguna palabra para resaltar en tu entrada usando estos dos botones.
Ahora tu texto ya está editado, pero no vamos a publicarlo todavía. Le vamos a agregar una imagen. Sin embargo, la incersión de elementos en las entradas es un tema que hay que explicar mejor, así que lo dejaremos para la próxima clase. ¿Entonces que pasa con mi entrada? ¿La publico o no? ¿Si no la publico, qué puedo hacer?
Bueno, vas a tener que tener un poco más de paciencia para que tu primer post salga a navegar por Internet. Además, ahora utilizaremos otra de las funciones del procesador de texto.
- Haz clic en el botón Vista previa y observa cómo ha quedado tu entrada. Eso es lo que el lector verá cuando esté publicada.
- Ahora vamos a dejar la entrada en borrador. Para eso damos clic al botón Guardar.
Ya está. La entrada no está en la web todavía, pero está guardada. En la próxima clase terminaremos de editarla, le agregaremos una imagen que saquemos de Internet y la publicaremos...
¡Así que a no desesperar! Nos vemos en la próxima...
Fuentes consultadas: Wikipedia - Monografías.com







0 comentarios:
Publicar un comentario